Этапы создания сайта – что актуально и как происходит процесс разработки в современном мире?
Создание сайта – это комплексный процесс. Самостоятельно разработать концепцию, провести анализ, поработать с целевой аудиторией (ЦА) и накидать прототип можно и самостоятельно. Но не всегда работа выполняется правильно, да и незначительные отклонения при проработке той же ЦА способны привести к совершенно другому результату. Наливаем кофе, завариваем вкусный чай и приступаем к прочтению☕️.
Разработка веб-сайта – это работа команды профессионалов, где каждый человек отвечает за ряд определенных действий. Поговорим сегодня об основных этапах создания ресурса и о важных моментах, на которые необходимо обратить внимание⚠️.
Что лежит в основе?
Создание сайта – это полная координация всех этапов, организация единого механизма и правильная постановка задачи. Условно, процесс разработки включает три крупных этапа:
- подготовку с составлением технического задания;
- разработку и запуск сайта;
- полное техническое сопровождение и продвижение.
Сегодня мы затронем тему разработки и запуска сайта, поговорим об основных этапах и методиках, актуальных на сегодняшний день.
Создание и разработка сайта
Создание веб-сайта включает ряд ключевых этапов, на основе которых базируется весь процесс. Основными из них выступают:
- Сбор семантического ядра
- Разработка структуры в MindMap
- Создание прототипа
- Копирайтинг или рерайт (по запросу)
- Разработка Style Guide (по запросу)
- Разработка дизайн макетов
- Адаптивная верстка
- Создание панели администрирования (WordPress, Bitrix, ModX)
- Стартовое наполнение
- Тестирование сайта
- Запуск
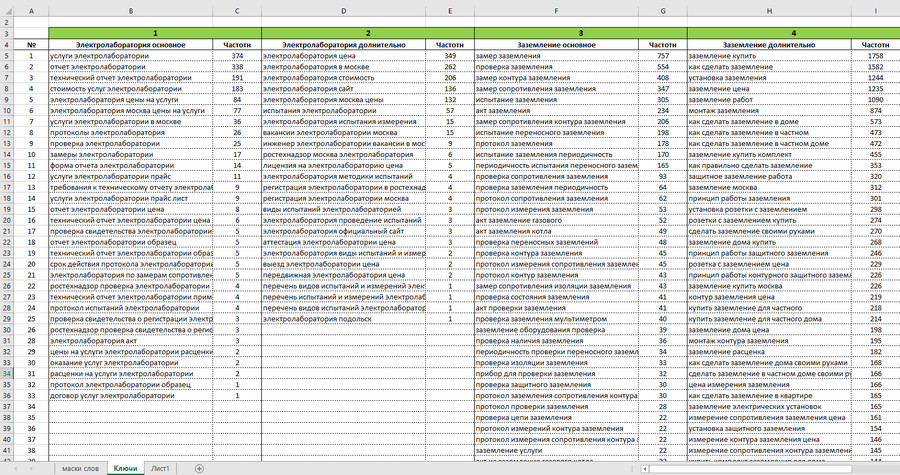
1. Сбор семантического ядра
Это основной этап для создания прочного фундамента и правильной структуры будущего вебсайта. Подбираются все возможные ключевые запросы под тематику сайта, разбиваются на группы, низкочастотные, высокочастотные, коммерческие, некоммерческие и т.д. Это позволяет в будущем заложить правильное рекламное и СЕО продвижение📈, а ключевые запросы пользователей из поисковых систем будут соответствовать структуре вашего сайта.

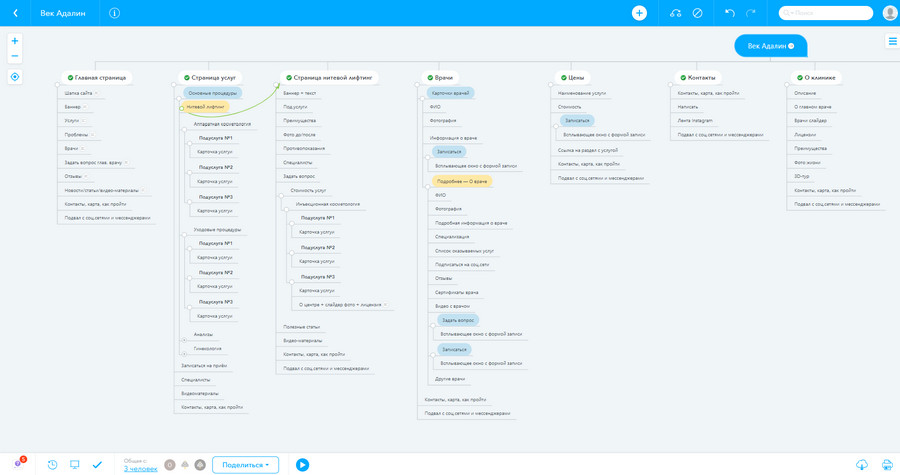
2. Разработка структуры в Mind Map
На данном этапе создается будущая структура сайта со всеми вкладками. Она позволяет систематизировать любые понятия в виде схемы. Так мы наглядно разбиваем наш сайт на функциональные блоки. Разработка структуры занимает второстепенное место, на основе ранее собранного семантического ядра создается полная структура сайта. Именно такой подход позволяет в будущем правильно продвигать вебсайт по СЕО запросам. К сожалению многие делают все наоборот😞, создают сайт и только потом задумываются о СЕО, мы рекомендуем всегда начинать с семантики, это залог вашего успеха.

Мы используем данный онлайн сервис для создания интелект карт. Более детально про него рассказываем и показываем в данном видео.
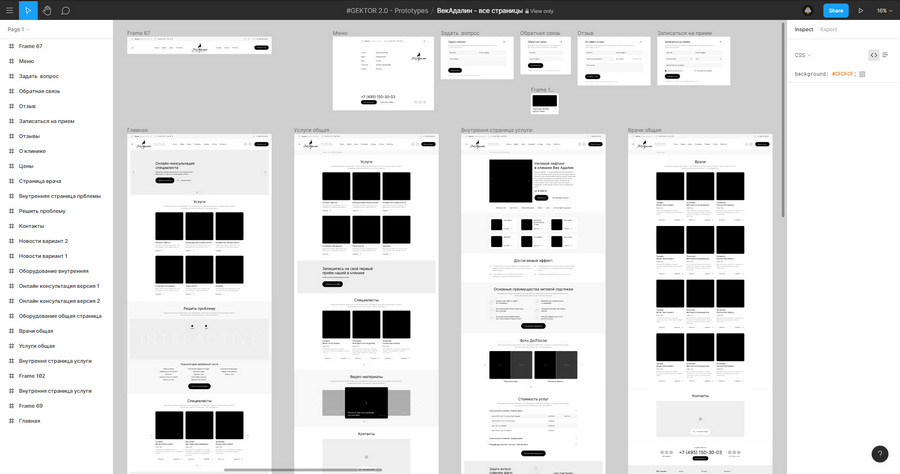
3. Создание прототипа
Прототип помогает в определении архитектуры будущего сайта. Особенно, если ресурс характеризуется сложной структурой или функционалом. Прототип позволяет оценить правильность расположения основных элементов, а также определить удобство навигации и предоставленной информации. Дополнительно, в прототип закладываются призывы к действию, благодаря которому будет привлечено внимание клиента.

Прототип разрабатывается в Figma, это позволяет в режиме онлайн вносить корректировки, обсуждать детали проекта, оставлять комментарии💬 прямо в самом макете, достаточно просто поставить тултип, точку в нужном месте и оставить свой комментарий, команда сразу отреагирует и даст обратную связь. Это позволяет в разы ускорить процесс взаимодействия и соответственно ускорить время разработки проекта. Пример готового прототипа можно посмотреть по ссылке.
4. Копирайтинг или рерайт
По запросу клиента, сайт наполняется качественным контентом, которые решает вопросы бизнеса. Это могут быть информационные тексты, описания товаров, коммерческие тексты и т.д. Тип контента зависит от направления сайта (интернет-магазин, блог, одностраничник и т.д.)
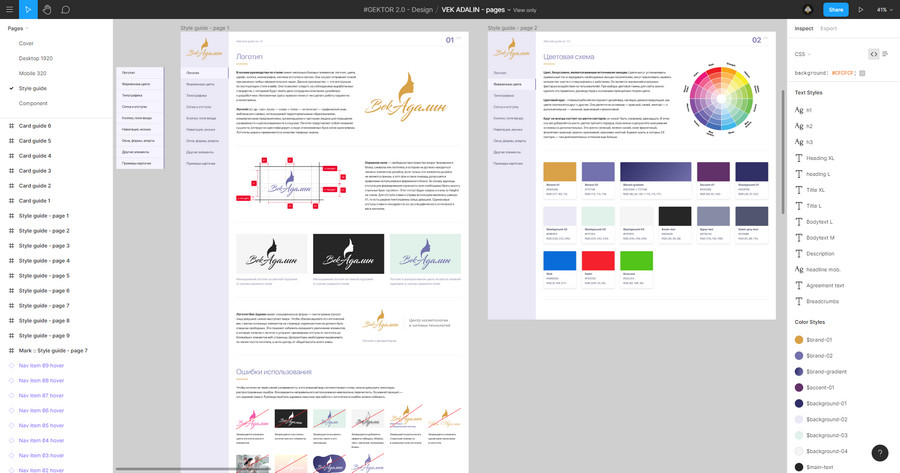
5. Разработка Style Guide
На данном этапе разрабатывается единый стиль дизайна📝, которого необходимо придерживаться разработчикам и дизайнерам. Специалисты подбирают оттенок, типографику, основные текстовые компоненты, поля, иконки, логотип и т.д.

Пример готового Style Guide можно посмотреть по ссылке.
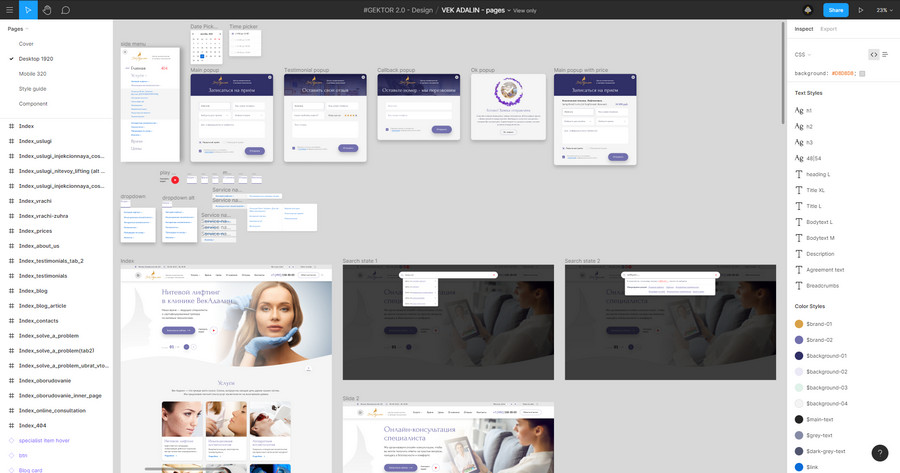
6. Разработка дизайн макетов
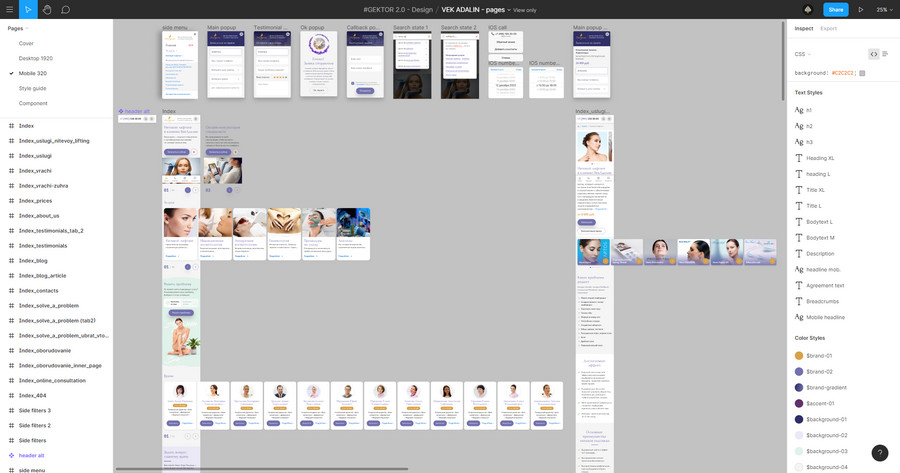
Подготовительный этап – это анализ будущего ресурса и составление технического задания, а этап реализации – это создание дизайна. На данной ступени необходимо хорошенько продумать функционал. Оформление сайта – это то, на что обращает внимание потенциальный клиент. Информационные блоки должны быть логичными, а информация, представленная в них, легко восприниматься. Информация не должна вызывать дискомфорт и вызывать желание покинут сайт. Пример готового десктоп дизайна можно посмотреть по ссылке.

В чем заключается суть создания макета? В том, чтобы прорисовать прототип ресурса с созданием неповторимого стилистического направления и оттеночной базы. Проще говоря, на этапе создания макета вы видите, как будет выглядеть будущий сайт. Пример готового мобильного дизайна можно посмотреть по ссылке.

На этапе создания макета мы делаем 2-3 концепции дизайна📋 в разных цветовых решениях. Это позволит клиенту самостоятельно подобрать подходящий вариант. Прикладываем примеры концепций дизайна которые мы разрабатывали для некоторых проектов:
- Проект для салона красоты по ссылке
- Проект для производителя рециркуляторов воздуха по ссылке
- Проект для перевозчика грузов из Китая по ссылке
Важно! Задача дизайнера – это не создание яркого и креативного сайта. Не нужно делать его максимально некомфортным для восприятия. Специалист должен реализовать такой дизайн, который будет полностью соответствовать стилю заказчика, а также удовлетворять запрос пользователя.
Дизайн – это своеобразная визитная карточка. Макет должен соответствовать техническому заданию и отвечать фирменному стилю организации, а также ее статусу. После создания дизайна макета его обязательно необходимо показать заказчику для полного согласования. И только после утверждения, можно приступать к последующим действиям👌.
7. Адаптивная верстка макета
После утверждения дизайна можно переходить к процессу верстки. Специалист, занимающийся этим вопросом, использует гипертекстовые разметки и каскадные стили для создания типовых страниц будущего сайта. Они в дальнейшем будут использованы программистом при внедрении верстки в систему управления контентом. В результате будет получен набор страниц, которые используются движком ресурса для формирования окончательного документа. Пример готовой верстки можно посмотреть по ссылке.
В процессе верстки💻 важно позаботиться о кроссбраузерной совместимости, адаптивности дизайна, доступном и гибком коде, быстродействии, валидности и корректности.
Адаптивная верстка – это процесс, позволяющий адаптировать ресурс для любого устройства. Адаптивная верстка свободно повторяет версию компьютера на мобильном устройстве. Это не отдельная мобильная версия! Важно сделать все грамотно, с прописыванием тегов, заголовков и т.д.

8. Этап программирования и создание панели администрирования
Это один из важных этапов, реализацией которого занимается несколько специалистов. Обычно, это верстальщик и программист. Основная задача специалистов – создание системы управления⚙️ сайтом и контентом с интегрированным дизайном.
Важно! Система сайта может быть использована в качестве готового решения или создана с нуля, в зависимости от потребностей заказчика.
После интеграции сайт оживает❤️, это уже далеко не отдельный набор страниц, а полноценный сайт, который свободно отвечает на запросы пользователя и способен отображать запрашиваемые данные.
Интеграция направлена на разработку недостающих функциональных модулей, а также настойку их работы. После этих операций, у сайта появится собственная база данных, что является мощным подспорьем для создания последующих разделов и товарных категорий.

9. Наполнение контентом
После того, как все модули сайта будут готовы, можно переходить к базовому наполнению сайта. Теперь веб-ресурс готов принимать новую информацию и корректно отображать картинки/видео/текст. При отсутствии реального контента, можно протестировать работу сайта на демо-версии. Для этого используется любая информация, которая не отвечает задачам сайта, но позволяет проверить корректность отображения и прогрузки.
10. Тестирование ресурса
После того, как все этапы будут завершены, проводится тестирование ресурса💡. Провести тестирование должны как разработчики, так и заказчик. Важно убедиться в том, что созданный ресурс полностью соответствует заявленному техническому заданию и выполняет поставленные цели. Клиент имеет полное право на вовлечение в процесс независимых тестировщиков.
11. Запуск
Когда все этапы создания веб-ресурса останутся позади, можно приступать к запуску. Процедура осуществляется только в том случае, если заказчик утвердил представленную ему работу. После запуска сайт готов к посетителям. Он становится доступным для целевой аудитории😎.
Чего стоит избегать?
Агентства, специализированные студии и даже фрилансеры предлагают комплексные услуги по разработке сайтов. Но всегда ли предоставляются качественные услуги? При выборе подрядчика избегайте следующего🙏:
- сделаем очень быстро, буквально за 8 дней. Для одностраничного сайта, это реально. Но для полноценного ресурса этого времени мало.
- сделаем дешево. Стоимость разработки сайта зависит от его сложности, специалистов, задействованных в процессе и т.д.
- без технического задания. Сделать качественный сайт без технического задания невозможно! В нем содержится основная информация о будущем ресурсе, включая потребности клиента.
- без промежуточных согласований. После каждого этапа (в том числе создания прототипа и верстки макета, важно общаться с заказчиком). В противном случае, вы получите сайт, созданный на усмотрение исполнителя, и вряд ли вам его кто-то переделает. Если только за дополнительную стоимость.
Более детально разбираем каждый этап в данном видео:
Веб-студия Gektor специализируется на создании сайтов с полной адаптацией под любые устройства👌. Ознакомиться с нашими услугами можно в соответствующих вкладках. Мы не «продаем» кота в мешке. Все действия специалистов сопровождаются обратной связью с заказчиком.
Эта статья была полезна для тебя? Сделай доброе дело, поделись в соц. сетях или с друзьями/коллегами, спасибо.